漂亮的div鼠标悬浮样式

.card {
width: 190px;
height: 254px;
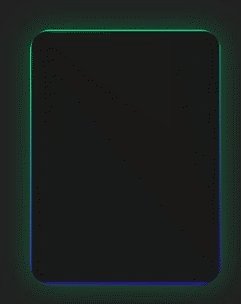
background-image: linear-gradient(163deg, #00ff75 0%, #3700ff 100%);
border-radius: 20px;
transition: all .3s;
}
.card2 {
width: 190px;
height: 254px;
background-color: #1a1a1a;
border-radius:;
transition: all .2s;
}
.card2:hover {
transform: scale(0.98);
border-radius: 20px;
}
.card:hover {
box-shadow: 0px 0px 30px 1px rgba(0, 255, 117, 0.30);
}
<div class="card">
<div class="card2">
</div>
</div>
相关阅读
- 1. 明信片介绍源码
- 2. div环绕旋转效果纯html,css
- 3. 精美的SVG Tab动画菜单
- 4. 纯css按钮弹框特效
- 5. 纯Css鬼眼动画特效Html5